Update dependency vue-i18n to v9.2.0
This MR contains the following updates:
| Package | Type | Update | Change |
|---|---|---|---|
| vue-i18n | dependencies | patch | 9.2.0-beta.40 -> 9.2.0 |
Release Notes
intlify/vue-i18n-next
v9.2.0
We are excited to announce the release of Vue I18n v9.2 !! This release includes many new features, bug fixes, improvements, and document fixes.
We had commited with 35 contributors. Thanks for your contributing
In the following, we introduce some of the new features:
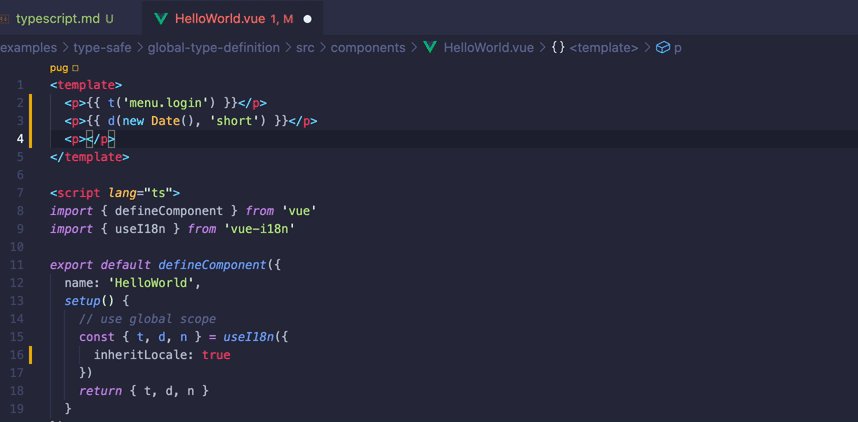
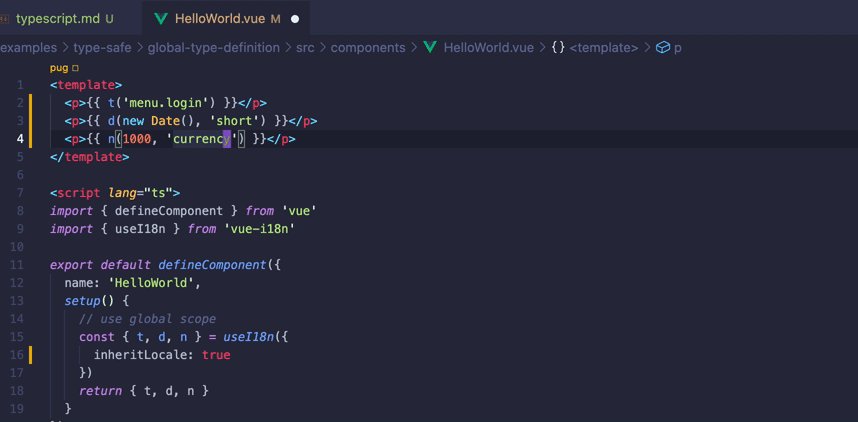
More TypeScript supporting
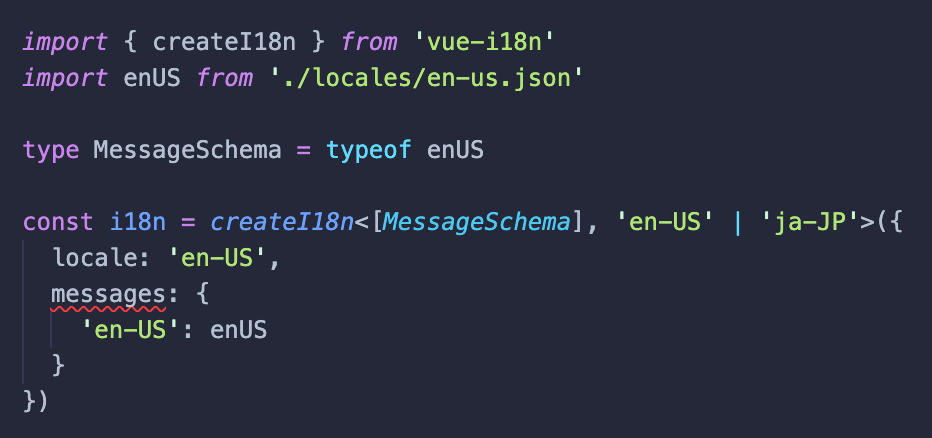
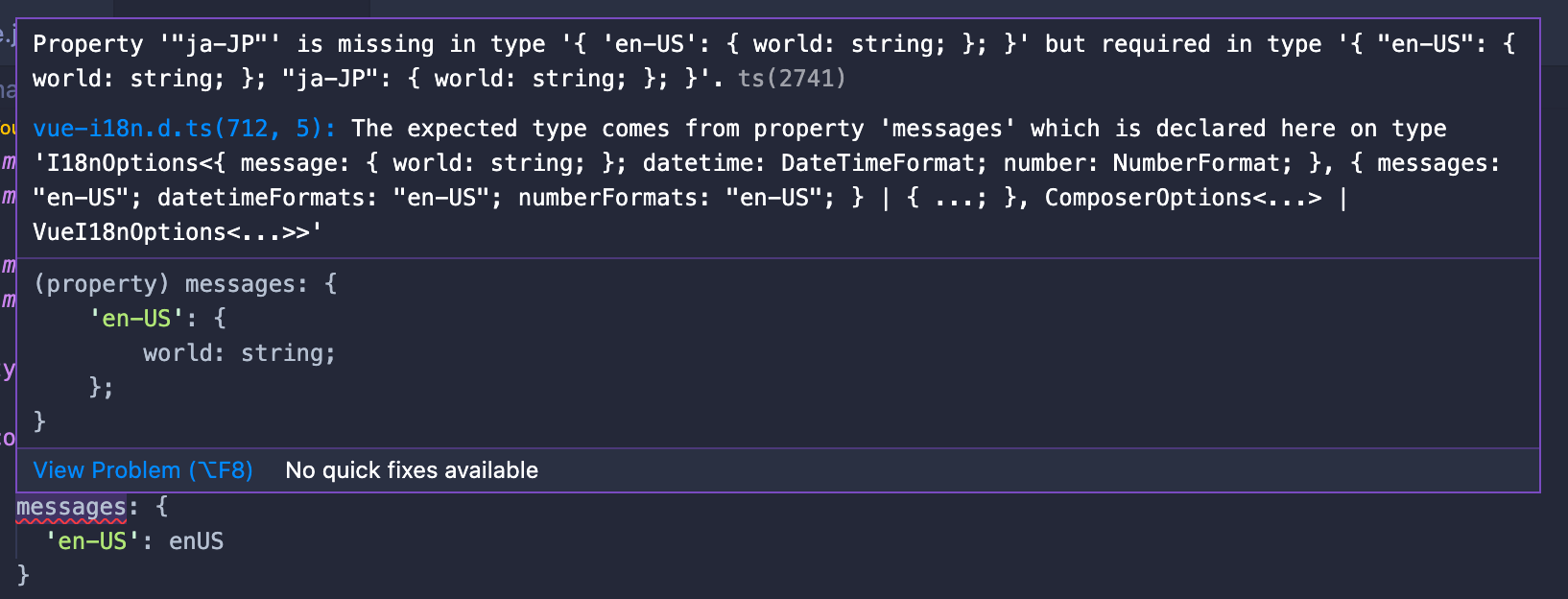
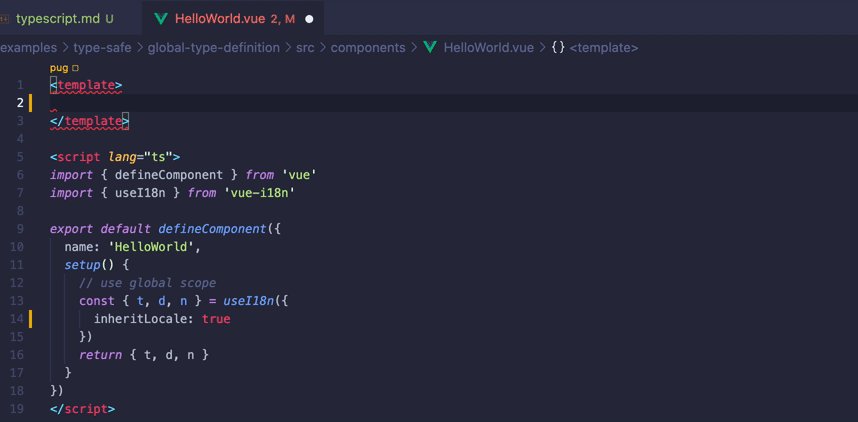
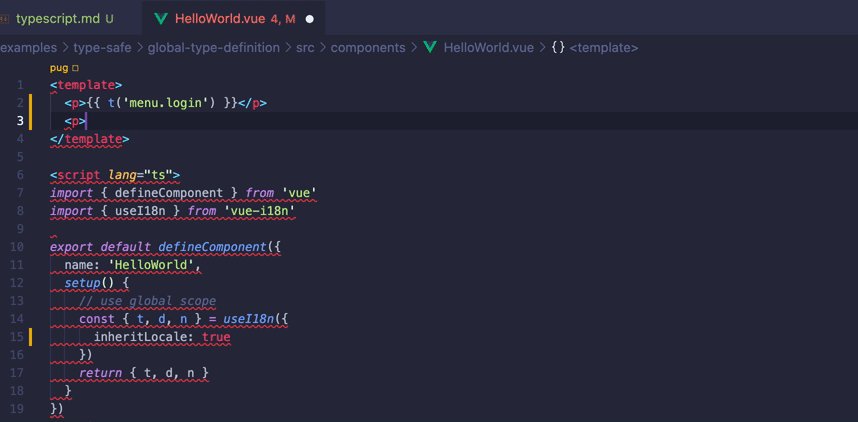
From Vue I18n v9.2, we have improved TypeScript support. This allows type checking of resources specified in the messages option of createI18n and complementing with APIs such as t.
The following images is the resoureces type-checked:
The following gif image is the API completion working:
For more information on how to setup the system, please read the docs
Web Components
WebComponents has been supported since Vue 3.2. You can support your Vue Component with Vue I18n as well.
About details, See more the docs
Small size subset of Vue I18n
We have released petite-vue-i18n, a small size subset version of Vue I18n, as an experimental feature.
Only minimal functionality is provided in this module. you can reduce your Vue application bundle size with using this module. If you do not need to use all the features of Vue I18n, this module would be a good option.
About details, See more README
Bridging to Vue 3
We have released a module called vue-i18n-bridge to support Vue 2 applications with Vue I18n v8.x migrate to Vue 3.
vue-i18n-bridge is a module that is mostly compatible with the Vue I18n v9 API. It's an add-on to existing Vue I18n v8.26.1 or later + Vue 2 applications to take advantage of the Composition API provided in Vue I18n v9. This module would be able to support the progressive migration to Vue 3.
About details, See more the docs
globalInjection option As default
From Vue I18n v9.2, the globalInjection option defaults to true. If you localize by global scope using $t in your template, you no longer need to set this option.
useI18n in Legacy API mode
We have supported for useI18n in Legacy API mode. This feature would be useful if you want to migrate from the options API style to the Composition API style in your Vue 3 application.
About details, See more the docs
Vue 2.7
vue-i18n-bridge module for migration to Vue 3 of course supports Vue 2.7.
Instead of going from Vue 2.6 to Vue 3 directly, you can migrate your Vue applications using Vue I18n with a strategy of Vue 2.6, Vue 2.7, and then Vue 3 progressively.
SSR for v-t
We have supported SSR for v-t. If your Vue application uses v-t, you can support SSR without having to be aware in your Vue application.
⭐ Features (15)
-
#1062 feat: support Vue 2.7 for vue-i18n-bridge (@kazupon)
-
#974 feat: change
globalInjectionoption default value (@kazupon) -
#838 feat: composer type definition extending (experimental feature) (@kazupon)
-
#811 feat: backport build-in components to vue-i18n-bridge from vue-i18n-next (@kazupon)
-
#676 feat: bridge for vue-i18n@v8.26.1 or later (@kazupon)
-
#588 feat: petite-vue-i18n (@kazupon)
-
#508 feat: type-safe with global type definition (@kazupon)
-
#478 improvement: target component highlighting on i18n resources inspector (@kazupon)
💥 Breaking Change (3)
- #757 breaking: revert import.browser fileds (@kazupon)
- #560 breaking: drop node v10 (@kazupon)
- #514 Fix FEATURE_ESM_BUNDLER_WARN flag can not be configured (@PeterAlfredLee)
⚡ Improvement Features (30)
- #1064 fix: slot resolving in render function (@kazupon)
- #1043 fix typo and polish (@lazzzis)
-
#1022 improvement: allow custom block
useI18non Legacy API mode (@kazupon) - #983 fix(legacy): allow multi legacy i18n instance for bridge (@kazupon)
- #977 feat: release global scope (@kazupon)
- #973 fix(bridge): improvement writable install function for vue-i18n-routing (@kazupon)
- #929 improvement: tweak vue-i18n for SSR (@kazupon)
- #929 improvement: tweak vue-i18n for SSR (@kazupon)
- #907 fix: avoid undefined read (@kazupon)
- #903 fix: revert type test case change in strictI18n (@littleboarx)
- #879 fix: null element access (@kazupon)
- #876 fix: null access on mount hook (@kazupon)
- #861 improvement: export castToVueI18n for @intlity/vue-i18n-bridge (@kazupon)
- #780 improvement: vue-i18n-bridge installation at nuxt-bridge (@kazupon)
- #764 improvement: global injection for vue-i18n-bridge (@kazupon)
- #761 improvement: avoid vite ssrTransform bug (@kazupon)
- #742 fix: node esm for nuxt3 (@kazupon)
- #731 move to pnpm from yarn v1 (@kazupon)
- #709 improvement: support vue-i18n-loader bridge mode (@kazupon)
- #705 improvement: flag for vue-i18n-bridge (@kazupon)
- #700 improvement: expose type casting API for Legacy mode (@kazupon)
- #619 improvement: bundle source map at message-compiler (@kazupon)
- #584 improvement: reduce size (@kazupon)
- #583 improvement: deprecated VUE_I18N_MROD_DEVTOOLS feature flag (@kazupon)
- #578 support for Vue 3.1 (@kazupon)
- #545 Allow number and boolean in args of number formatting (@yannbriancon)
- #541 Add number formatting missing type definition (@yannbriancon)
- #489 Type safe improvements (@kazupon)
- #593 improvement: vue-i18n tree shaking (@kazupon)
- #592 improvement: petite-vue-i18n tree shaking (@kazupon)
🐛 Bug Fixes (36)
- #1086 fix: v-t directive reactivity (@kazupon)
- #1076 fix: lifecycle hook context binding (@kazupon)
- #1071 fix(vue-i18n-bridge): install error cause by peer deps (@kazupon)
- #1057 fix: cannot modulo parse hangup (@kazupon)
- #1056 fix: number and datetime options override formatting (@kazupon)
- #1037 fix postTranslation option (@kazupon)
- #1023 fix: improvement processor for linked and pluralization (@kazupon)
- #1017 fix: number & datetime format options (@kazupon)
- #972 fix(components): strictly slot rendering (@kazupon)
- #965 fix: resolve default message value (@kazupon)
- #954 fix: nullish assignment (@kazupon)
- #945 fix: linked message fallbacking (@kazupon)
- #897 improve types declaration (@littleboarx)
- #856 fix: inherit warn html message setting option (@kazupon)
- #855 fix: not correct error and warning codes (@kazupon)
- #843 fix: export composer custom type definition (@kazupon)
- #820 fix: cannot work correctly v-for on Translation component (@kazupon)
- #806 fix: merge global resources of i18n custom block (@kazupon)
- #799 fix: typescript errors with vue-tsc on vue-i18n-bridge (@kazupon)
- #784 fix(core-base): fallback interpolation should not break in runtime only (Closes #768) (@AlexandreBonaventure)
- #754 fix: remove terser option pure_getters: true, avoid wrong tree-shaking (@PeterAlfredLee)
- #748 fix not a function error (@PeterAlfredLee)
- #725 fix: builtin components bugs (@kazupon)
- #715 fix: vue-i18n components scope resolving in Legacy API mode (@kazupon)
- #713 fix: Maximum call stack size (@fabiankranewitter)
- #698 fix: custom block reosurce processing errors (@kazupon)
- #697 fix: createI18n second argument type error (@kazupon)
- #696 fix: INTLIFY_META access error in vue-i18n-bridge (@kazupon)
- #666 fix: source-map bundling on message-compiler esm bundler (@kazupon)
- #602 fix null access of VUE_I18n (@kazupon)
- #570 fix: INTLIFY_MROD_DEVTOOLS is not defined (#532) (@kazupon)
- #532 fix: INTLIFY_MROD_DEVTOOLS is not defined (@kazupon)
- #524 fix: cannot hook at beforeUnmount/unmounted (@kazupon)
- #515 Datetime format validation (@PeterAlfredLee)
-
#519 fix
d.tsbreaking (@kazupon) - #595 fix: build feature flags (@kazupon)
📝 Documentation (37)
- #1084 Added pluralization example to custom directive page (@anatolykopyl)
- #1050 Fix spelling (@fabretti)
- #1044 nuxt3 integration (@kazupon)
- #1047 Fix the id of the app's container element (@xfq)
- #1039 fix: typo in the layout slot (@xfq)
- #1032 docs: typo (@xfq)
- #1028 docs: typo (@ashgo-x)
- #1046 docs: add missing imports and fix typescript example of vue-i18n-bridge (@kingyue737)
- #1011 docs: fix wrongly written (@liyangworld)
- #1005 docs: Update vue3.md (@thomasschimbaeck)
- #982 fix: link to vite-plugin-vue-i18n (@dpschen)
- #969 docs (composition): typos, duplication (@docnoe)
- #959 Fix typo (@JesseSousa)
- #956 docs: add composition api migration from legacy api (@kazupon)
- #923 Update optimization.md (@armingjazi)
- #869 docs: fix typos (@AnPineau)
- #863 docs: fix typo in word (@ItMaga)
- #862 docs: add scope resolving section (@kazupon)
- #848 fix typo petitle-vue-i18n (@ElenaTv)
- #839 doc: update package url (@agoni1212)
- #778 docs: improve doc of fall back warinings (@PeterAlfredLee)
- #775 Fix typo in docs (@Zauberbutter)
- #773 feat(docs): add usage with Quasar CLI (@rstoenescu)
- #772 fix: advanced/sfc - wrong definition of warning container (@rstoenescu)
-
#704 Fix typo
StdioforStudio(@FMGordillo) - #691 Fix typo in docs/guide/migration/breaking.md (@ota-meshi)
- #664 Fixed a type in the Composition API documentation (it's -> its) (@SeverityOne)
- #661 docs: fix typo dat"a"TimeFormats (@tyankatsu0105)
- #655 docs: add support api mode for injection APIs (@kazupon)
- #643 docs: update breaking changes section (@kazupon)
- #640 added missing comma in code example in Advanced > Composition API (@Topograph)
- #616 docs: typo in typescript.md (@maiolica)
-
#555 docs: add
defaultSFCLangandglobalSFCScopeto sfc (@userquin) - #549 Fix VueJS Syntax (@MarianPohling)
- #484 Fix syntax error in quote example. (@snuggs)
- #487 Add some tests about numberFormats (@PeterAlfredLee)
- #582 docs: add typescript section to advanced (@kazupon)
Contributers: 35
- Anatoly Kopyl (@anatolykopyl)
- Ash Go (@ashgo-x)
- Fuqiao Xue (@xfq)
- Gleb (@fabretti)
- Yue JIN (@kingyue737)
- lazzzis (@lazzzis)
- @thomasschimbaeck
- 李洋 (@liyangworld)
- Dominik Pschenitschni (@dpschen)
- Jesse Sousa (@JesseSousa)
- Johannes Noe (@docnoe)
- armin g jazi (@armingjazi)
- @littleboarx
- Magomed Chemurziev (@ItMaga)
- @AnPineau
- Elena Tverdokhlib (@ElenaTv)
- @agoni1212
- Alexandre Bonaventure Geissmann (@AlexandreBonaventure)
- Lee (@PeterAlfredLee)
- Razvan Stoenescu (@rstoenescu)
- @Zauberbutter
- Fabian Kranewitter (@fabiankranewitter)
- Facundo Martin Gordillo (@FMGordillo)
- Yosuke Ota (@ota-meshi)
- BaboonKing (@baboon-king)
- Peter Korsten (@SeverityOne)
- tyankatsu (@tyankatsu0105)
- @Topograph
- Gualtiero (@maiolica)
- Yann Briançon (@yannbriancon)
- Marian Pohling (@MarianPohling)
- @userquin
- Ahmid (@snuggs)
- @noy4
- kazuya kawaguchi (@kazupon)
Configuration
-
If you want to rebase/retry this MR, click this checkbox.
This MR has been generated by Renovate Bot.